WEGLOT-Setup
Automatische Übersetzungen für Jimdo Webseiten
Weglot Übersetzungs-Widget einrichten
- Subdomain-Integration -
Tutorial für die Einrichtung des Weglot-Widgets auf einer Jimdo-Webseite (...mit externer Domainverwaltung)
Wichtig: Für diese Integrationsmethode benötigst Du eine auf einem externen Server gehosteten Domain! Wenn du deine Domain direkt bei Jimdo betreuen lässt, kannst Du keine DNS (Domain Name Service) Einstellungen vornehmen. Falls Du das so eingerichtet haben solltest, solltest Du mit der Domain zu einem externen Provider umziehen, der eine eigene DNS-Verwaltung zulässt und deine Website dann wieder neu mit der Domain verbinden.
Vorteil: Nach einer erfolgreichen Weglot-Integration über Subdomains werden sämtliche Inhalte der englischen Version von Google & Co indexiert und spezielle Programmierungen können die aktuelle Sprachversion bereits erkennen, wenn die Seite geladen wird.
Schritt-für-Schritt Anleitung (HowToDo):
Eigene Domain einrichten (externer Provider)


Domain verbinden (DNS-Einstellungen)


A-Record einrichten

e-Mail Adresse einrichten

Kostenlosen Account bei Weglot einrichten
Weglot Asset

Register Your Weglot Account



Weglot: Projekt einrichten und
DNS-Einstellungen vornehmen
...Weglot wartet auf DNS-Settings auf Domainebene (Subdomain)

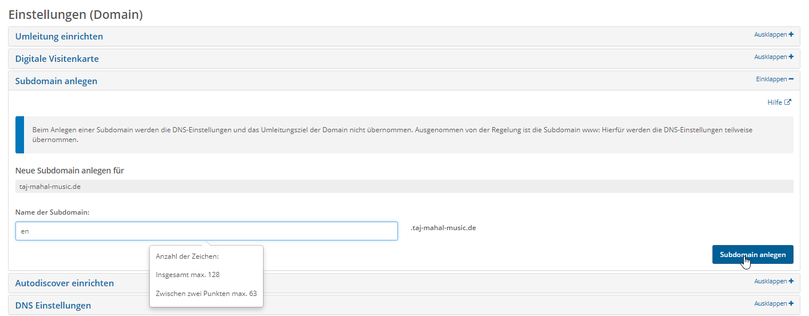
Sub-Domain einrichten (Domain-Provider)
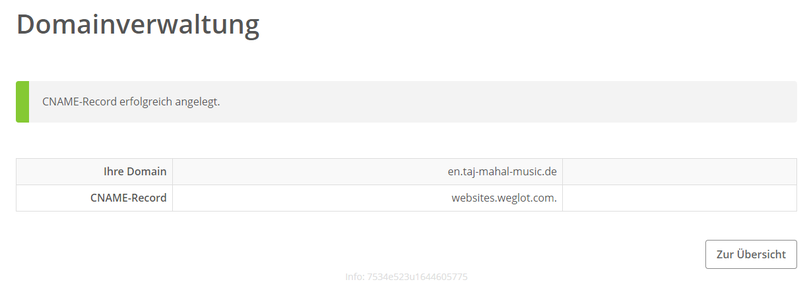
CNAME-Eintrag setzen (websites.weglot.com.)




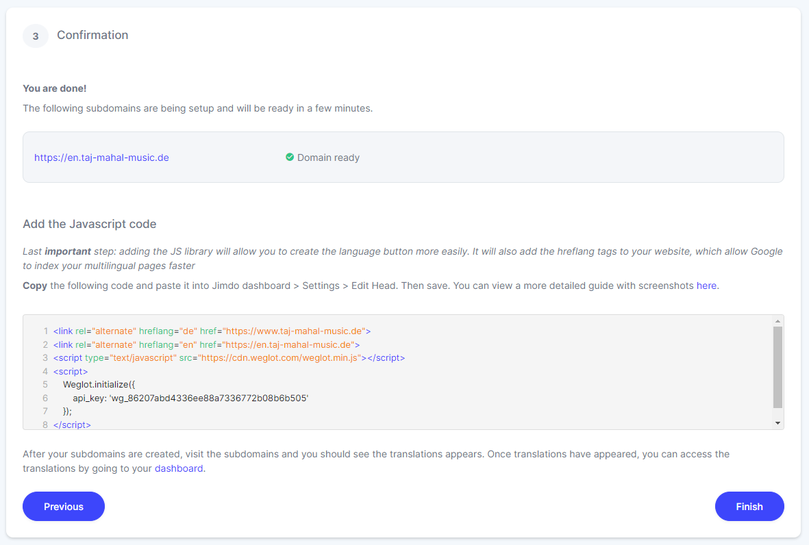
Subdomains fertig eingerichtet

Zurück zu Weglot:

Weglot einsetzen in Jimdo-Webseite
Head-Bereich (Menü > Einstellungen > Head bearbeiten > gesamte Webseite/Unterseiten)
Um die Konfiguration des Weglot-Widgets abzuschließen, muss jetzt nur noch in einem letzten Schritt das Weglot-Widget auf der Jimdo-Seite eingesetzt werden. Dazu stellt Weglot ein Skript zur Verfügung, welches auf der Setup-Seite im Weglot-Dashboard abrufbar ist:

Dieses Skript muss im Bearbeitungsmodus im Head-Bereich auf der Jimdo-Seite (Menü > Einstellungen > Head bearbeiten > gesamte Webseite/Unterseiten) eingesetzt werden (...am besten ganz unten bzw. unterhalb ggf. bereits vorhandener Einträge).
Danach steht das Weglot Widget auf der Jimdo-Seite zur Verfügung und kann im Besuchermodus bereits bedient werden. Jetzt können auch weitere Einstellungen vorgenommen werden wie z.B.:
- die Positionierung der Übersetzungs-Buttons (s.u.)
- ggf. notwendige Anpassungen der Übersetzungen (Video)
- Übersetzungen dynamischer Inhalte (Video)
Weglot-Widget auf Jimdo-Seite positionieren
Beispiel: Übersetzungsbuttons im Jimdo-Menü
-
Design vorbereiten
Die meisten Jimdo Designs sind für mobile Ansichten optimiert . Um die Übersetzungs-Buttons im Menü der Webseite unterzubringen, müssen diese an zwei verschiedenen Stellen im Design eingesetzt werden, damit sie in beiden Ansichtsmodi erscheinen (mobil und Desktop).
Für das Einsetzen der Buttons stellt Weglot ein Tool zur Verfügung: den "Visual Editor". Damit die Buttons im "Visual Editor" an den richtigen/gewünschten Stellen eingesetzt werden können, müssen jedoch sowohl das mobile Menü wie auch das Menü der Desktop-Ansicht ggf. erst für die Aufnahme der Übersetzungs-Buttons vorbereitet werden. Dazu haben wir auf dieser Webseite dem Jimdo-Design für die verschiedenen Menüversionen über ein jQuery-Skript je einen Platzhalter hinzugefügt.
Das Skript wird einfach oberhalb des Weglot-Skriptes in den Head-Bereich der Webseite eingesetzt. Nach dem Löschen des Browser-Caches (hard reload) sind dann die Platzhalter im Weglot "Visual Editor" zu sehen und die Buttons können an den gewünschten Stellen eingesetzt/platziert werden.
jQuery Skript für Platzhalter
- Der jQuery-Code* hierfür in unseren Beispiel ist wie folgt:
<script src="https://code.jquery.com/jquery-2.2.4.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
// Weglot Placeholder mobil/Desktop einsetzen
$('.jtpl-navigation__inner').after('<div class="weglot_placeholder"> weglot_placeholder </div> ');
$('.jtpl-mobile-topbar').after('<div class="weglot_mobile_placeholder"> weglot_mobile_placeholder </div> ');
});
</script>
*...die Beschriftungen der Placeholder später ausblenden mit <!-- weglot_placeholder --> bzw. <!-- weglot_mobile_placeholder ..> oder löschen!

- Visuell Editor starten (Weglot-Dashboard)

- Zuordnung für Übersetzungs-Buttons einrichten

- Die endgültige Positionierung der Platzhalter geschieht über ein CSS-Skript, das ebenfalls im Head-Bereich der Webseite eingesetzt wird